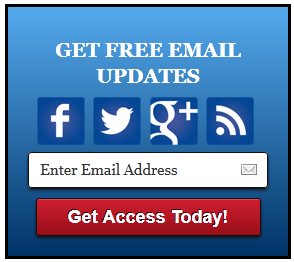
Tạo hộp đăng kí mạng xã hội đẹp cho blogspot

Hiện nay các mạng xã hội đang rất phổ biến như: Facebook, twitter, Google+... Nó góp một phần rất lớn trong việc quảng cáo và là tiềm năng rất lớn cho các trang web có thể kiếm được lượng truy cập vô tận! Tiện ích tạo Hộp đăng kí mạng xã hội đẹp cho blogspot phần nào giúp các bạn quảng bá trang web đến với mọi người . Đây là thủ thuật có tính thẩm mỹ cao và thích hợp với nhiều trang web về mục đích sử dụng khác nhau Các bước thực hiện 1. Đăng nhập Blogger 2. Chọn bố cục 3. Thêm tiện ích HTML/Javascripts và dán code bên dưới vào <center> <div align="center" id=" thegioiblogs -Subscribe-wrapper"> <div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 250px;"> <h3 id=" thegioiblogs -title-text" style="color: white; font-size: 2